What Size Of Template For Website Design Responsive Layout Format
Page height, width and alignment
Before smartphones and tablets became popular, web designers created fixed width pages that worked on the almost mutual screen sizes - commonly 1024 pixels broad by 768 pixels high. This all changed around 2013 with the massive increase in iPhone utilise to browse the web. Now there is no single answer to "what size should my website exist?" - all websites should be responsive.
Responsive design means creating spider web pages that arrange to different devices and screen sizes. It uses the aforementioned content just presents it differently depending on whether you're using a mobile telephone, iPad, laptop or desktop computer. Information technology responds to unlike interactions, such every bit hover states for users with a mouse and click events for touch screens, and changes the layout to fit the available display.
Having a responsive site is of import not just then your visitors have the best possible experience, it as well affects your search engine ranking. In 2015 Google started to include how mobile-friendly a site is in its ranking algorithm for mobiles. You can use their mobile-friendly testing tool to check your web pages.
Mobile pattern challenges
Well-nigh tablets are able to brandish non-responsive spider web pages without any issues, simply mobiles have several challenges:
- Screen shape - most smartphone users hold their phones vertically, in portrait mode. This means the screen is taller than it is wide, the opposite of a desktop figurer or laptop.
- Screen size - smartphones have very small-scale screens compared to desktop computers, and so designers need to brand the pages simpler. Different models have different screen sizes, simply as a rule of thumb aim for 340px as a maximum width for your mobile portrait design.
- User interactions - mobile phones don't take a mouse, so effects that announced "on hover" or "on blur" don't work.
- Navigation - the majority of websites tend to have a full-width peak navigation bar which doesn't work at all on a smartphone in portrait mode.
- Lower bandwidth - information technology depends whether you're in the eye of a city or the countryside, but mobile users on a cellular connection (connecting to the internet using "data") tin have slower cyberspace speeds. You lot may want to replace the full-screen background video on the mobile version of your site.
Responsive to the rescue
Responsive pattern meets these challenges by allowing designers to tailor their spider web pages to dissimilar devices. There are ii principal concepts that nosotros employ:
- Fluid layouts - these spider web pages scale smoothly from a desktop computer size downwards to a mobile browser. This is technically more than complex considering information technology requires the page to look good at any conceivable size
- Multiple layouts - this is a simpler version where different designs are created for the most common screen sizes, due east.thousand. large desktop computers, smaller laptops and iPads, and mobile devices in portrait style. There may be an intermediate size for iPads in portrait style.
One point to bear in mind is that only because you take screen space bachelor, you don't have to use it. Designs which stretch to be full width in every screen size can become unreadable on very wide screens. It's all-time to aim for a maximum width which works for the design, for case a 1300px wide page is readable in two columns but is about as wide equally most people tin comfortably read a single column of text. We find it easier to follow text that wraps circular in smaller blocks.
There is no fold
It'southward of import not to get fixed on precisely how a website blueprint looks on your ain estimator. You demand to consider how it will wait on other devices, and on other people's computers.
What browsers your visitors are using, how many toolbars and bookmarks they accept, if they take their display zoomed in, the orientation of their tablet or phone and what type of screen they have volition all affect the colour, layout and menstruum of a page.
When screens were a like size, people used to describe the lesser edge of the screen as the "fold" and aimed to evidence the most important content in a higher place this so visitors didn't take to roll down. There is no longer a fold, or more accurately in that location are lots of folds, and so information technology'south important for key letters and calls to activity to be clearly displayed at the superlative of a page. Don't worry about scrolling! Scrolling is fine on a mobile or tablet because information technology's like shooting fish in a barrel to practise on a touchscreen. A long page on a desktop page can be boring to scroll with a mouse, but a petty bit of scrolling is fine.
Changing fashions and usability
Since the switch from browsing on larger screens to mobiles, the cleaner, more basic style which works better on mobile phones has started to inform website design overall. Designs for larger screens have get flatter and more simple as well. In part, this is and then that mobile versions of sites don't await a world apart from the same website on other devices, but it's also a way in website pattern.
Are these current blueprint trends making websites less piece of cake to utilize? An interesting new written report suggests they might be.
To empathise what the individual elements of a page are for, and why you need them, read our anatomy of a web page.
Our responsive designs
We tend to favour multiple layouts for cost reasons. Our responsive websites typically come in three sizes, detailed below using Cornwall Healthy Schools as an case.
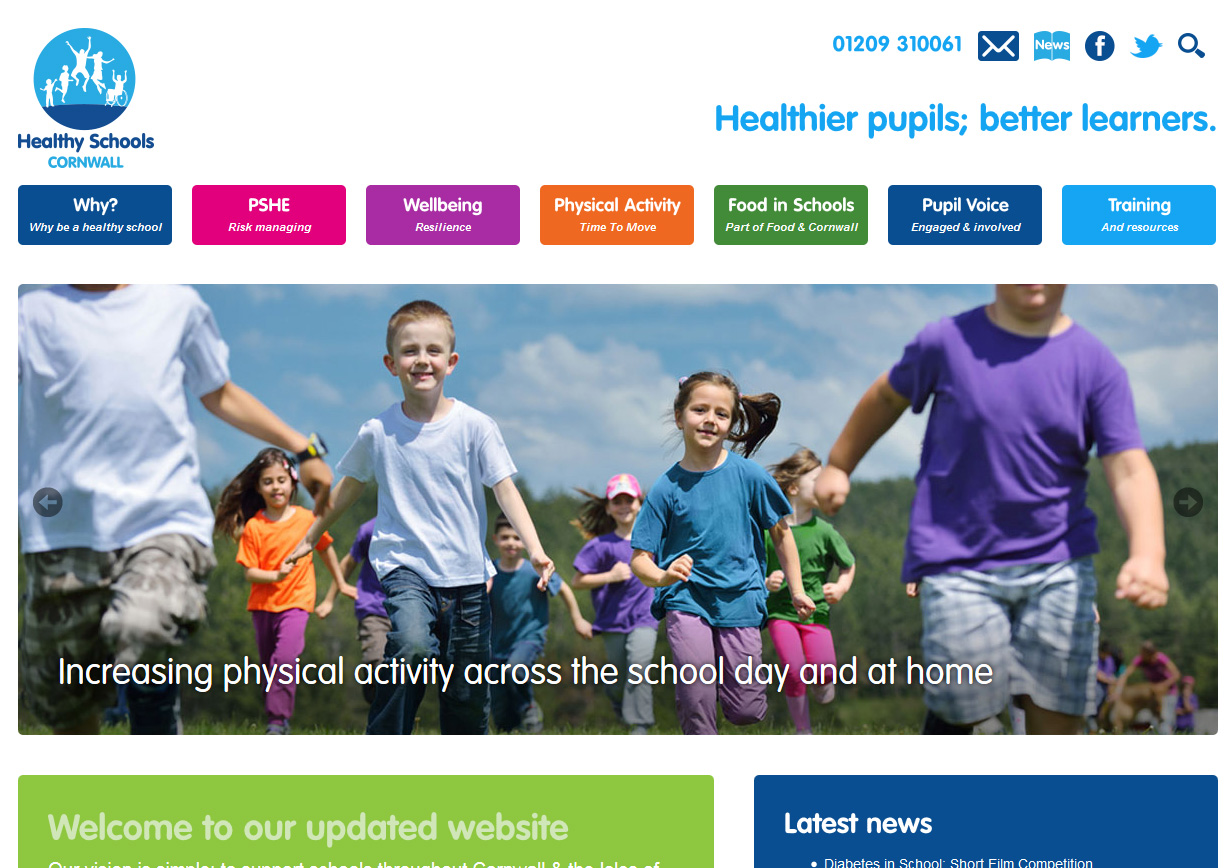
Large desktop computers

The desktop layout is 1200px wide so will fit desktop computer screens (typically 1366px by 768px or larger) as well as larger laptops. The pattern sits in the center of the page, with white space to the left and right.
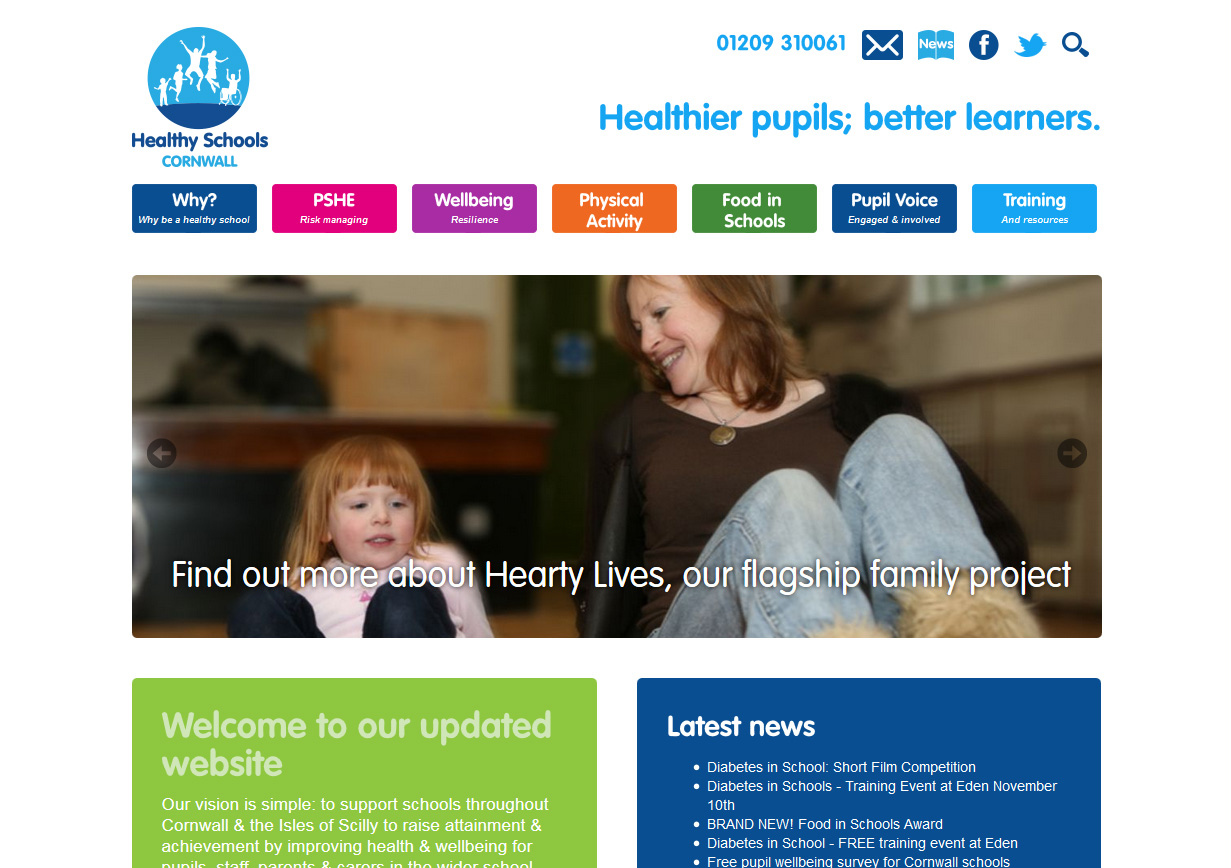
Laptops and iPads

The iPad layout is 970px wide, which fits nicely onto an iPad screen in mural orientation with a little white space to the left and right. This pattern also fits smaller laptops and older computers with a screen size of 1024px past 768px. It is too displayed to smartphones in mural orientation.
This layout has exactly the same functionality as the desktop layout, but everything is scaled down to fit a smaller screen.
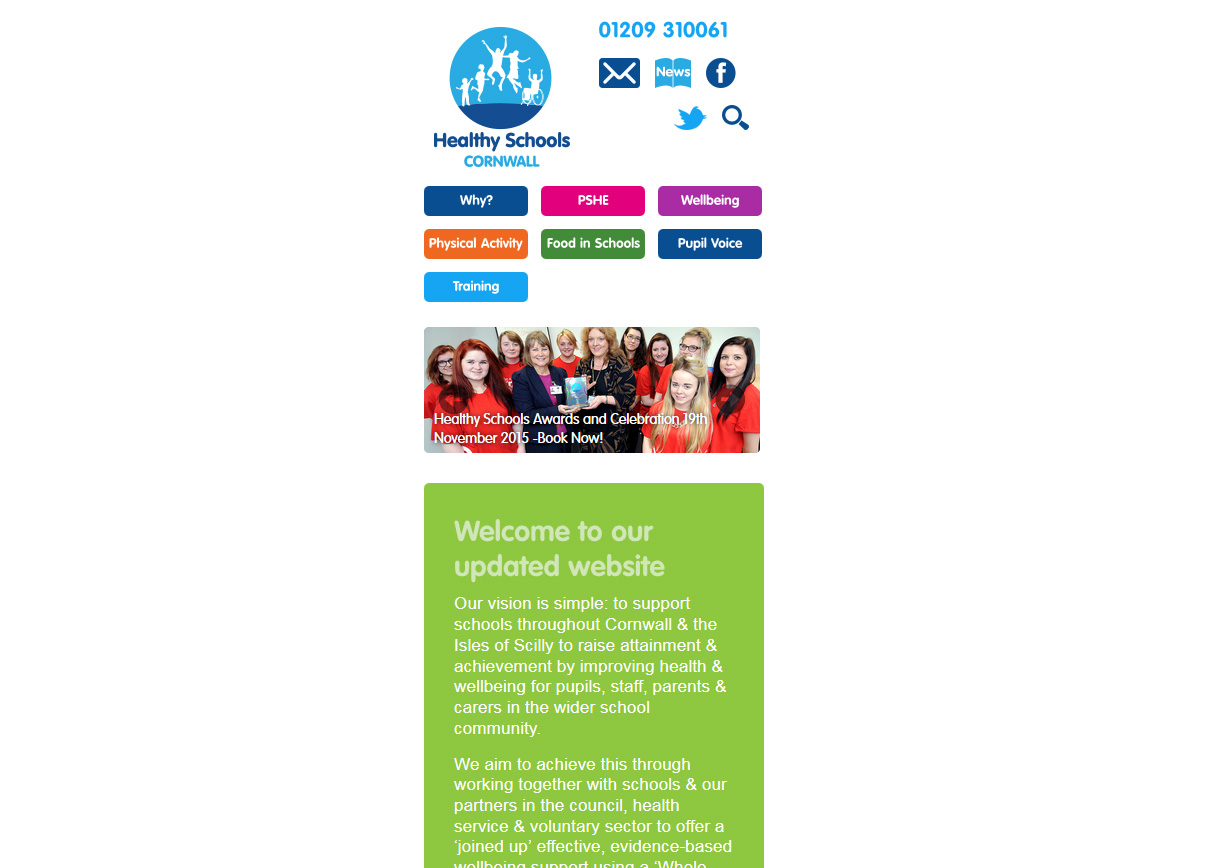
Mobile devices

The mobile layout is designed to fit iPhones and other smartphones in portrait mode at 340px wide. Equally y'all can see, in that location are some layout differences and the functionality is ofttimes simplified to allow users to collaborate with the website using their fingers - buttons are usually larger. The website often features a popular-upwardly hamburger navigation to supercede the principal navigation bar at the pinnacle - although this ane doesn't.
Summary
Then in summary, at that place isn't one answer to the question "what size should my website exist?" - it depends on your visitors! It's very important to tailor the size of the screen to fit the devices your visitors take.
For more than information about making the almost of your website arrive bear on with us.
What Size Of Template For Website Design Responsive Layout Format,
Source: https://www.iteracy.com/blog/post/size-and-layout-of-a-web-page
Posted by: ellisardeculd.blogspot.com


0 Response to "What Size Of Template For Website Design Responsive Layout Format"
Post a Comment